Web SDK 集成
适用范围
最终以html、js代码形式运行在浏览器中的页面(包括APP内嵌webView页面),均可以使用该sdk进行埋点采集上报。
特别说明
若和移动端SDK同时使用 且 要使用多主体/多实例,请注意:
- 安卓 SDK 版本
>=4.0.0,H5使用的js sdk版需>=4.0.0,分析平台版本需升级至v4.0.0。 - IOS SDK 版本
>=4.0.0,H5使用的js sdk版需>=4.0.0,分析平台版本需升级至v4.0.0。
若使用鸿蒙和H5打通功能,请注意:
- 鸿蒙SDK版本
>=v1.0.5,H5使用的js sdk版需>=v4.1.0。
版本若不符合以上情况,兼容相关说明请参考对应移动端SDK常见问题部分说明。
若无多主体/多实例需求,任意版本均可使用。
1. 集成SDK
在每个页面的<head>和</head>标签中,嵌入下面代码(见 1.3 章节),完成SDK的安装。
注意:
- 一个页面只可引入一个js文件,
v4.0.0之前版本只能有一个App key。 - SPA框架中集成时,建议按照规范将上述集成代码直接集成在入口html文件中;否则需要保证上述集成代码,运行在所有埋点代码之前,不然易造成sdk方法调用报错(因为还未定义)
- 请勿在项目中直接单独引入SDK文件(zhuge.js),否则会导致初始化流程失败而无法采集数据
v4.0.0之前版本引入为 zhuge.min.js、zhuge.js 等,引入路径无版本信息,v4.0.0版本开始引入路径有版本信息。
v4.0.0之前版本引入为a.src = 'https://zgsdk.zhugeio.com/zhuge.min.js?v=' + verStr;v4.0.0版本开始引入为a.src = 'https://sdk.zhugeio.com/v4.1.0/zhuge.min.js?v=' + verStr;,目录v4.1.0对应版本号,历史版本见更新说明章节。
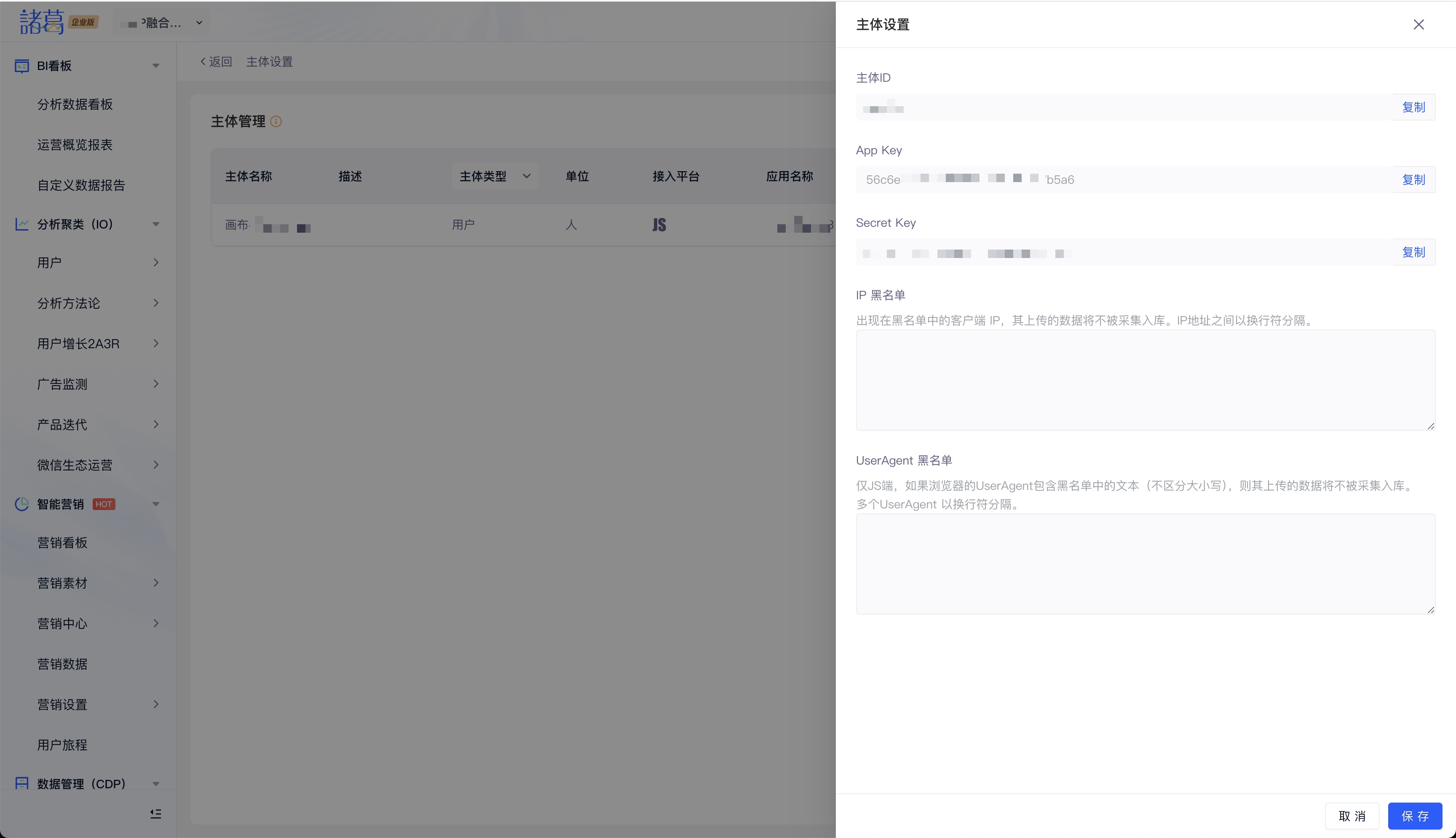
1.1 获取 APPKEY
在开始集成前,首先拥有一个应用/主体,进行SDK集成前,您需要获取对应应用/主体的App Key信息。
您可以在「应用管理」->「主体管理」->「设置」中可查看您的App Key

1.2 获取数据上送域名
私有化部署版本需要获取数据上送域名。 如您不清楚此域名,请联系您的项目经理或技术支持。
1.3 初始化 SDK
<script type = "text/javascript">
(function() {
if(window.zhuge) return;
var addListener = Element.prototype.addEventListener
window.zgclickhook = true
function zgListener() {
if (window.zhuge && window.zhuge.trackClick) window.zhuge.trackClick(arguments[0])
}
Element.prototype.addEventListener = function() {
var etype = arguments[0]
var listener = arguments[1]
if (etype === 'click' && listener) {
this.setAttribute('zgclickable', true)
this.setAttribute('zghook', parseInt(this.getAttribute('zghook') || 0) + 1)
if (parseInt(this.getAttribute('zghook')) === 1) addListener.call(this, 'click', zgListener)
}
return addListener.apply(this, arguments)
}
var removeListener = Element.prototype.removeEventListener
Element.prototype.removeEventListener = function() {
var etype = arguments[0]
this.setAttribute('zghook', parseInt(this.getAttribute('zghook') || 0) - 1)
if (etype === 'click' && parseInt(this.getAttribute('zghook')) <= 0) {
this.removeAttribute('zgclickable')
removeListener.call(this, etype, zgListener)
}
removeListener.apply(this, arguments)
}
// 文档中的sdk集成代码
window.zhuge = window.zhuge || []
window.zhuge.methods = '_init identify track getDid getSid getKey setSuperProperty setUserProperties setPlatform setWxProperties setUTM'.split(
' '
)
window.zhuge.factory = function(b) {
return function() {
var a = Array.prototype.slice.call(arguments)
a.unshift(b)
window.zhuge.push(a)
return window.zhuge
}
}
for (var i = 0; i < window.zhuge.methods.length; i++) {
var key = window.zhuge.methods[i]
window.zhuge[key] = window.zhuge.factory(key)
}
window.zhuge.load = function(b, x) {
if (!document.getElementById('zhuge-js')) {
var a = document.createElement('script')
var verDate = new Date()
var verStr =
verDate.getFullYear().toString() + verDate.getMonth().toString() + verDate.getDate().toString()
a.type = 'text/javascript'
a.id = 'zhuge-js'
a.async = !0
// SDK 引入地址,私有化部署版本需根据实际情况修改
a.src = 'https://sdk.zhugeio.com/v4.1.0/zhuge.min.js?v=' + verStr
a.onerror = function() {
window.zhuge.identify = window.zhuge.track = function(ename, props, callback) {
if (callback && Object.prototype.toString.call(callback) === '[object Function]') {
callback()
} else if (Object.prototype.toString.call(props) === '[object Function]') {
props()
}
}
}
var c = document.getElementsByTagName('script')[0]
c.parentNode.insertBefore(a, c)
window.zhuge._init(b, x)
}
}
window.zhuge.load('app key', { //配置应用的AppKey
superProperty: { //全局的事件属性(选填)
'应用名称': '诸葛io'
},
adTrack:false, //广告监测开关,默认为false
autoTrack: false, //启用全埋点采集(选填,默认false)
duration: false //页面停留时长采集开关,默认为false
});
})();
</script>
1.4 多实例初始化(可选,多主体/多实例 场景)
<script type="text/javascript">
;(function (names) {
window.zgclickhook = true
var addListener = Element.prototype.addEventListener
function zgListener() {
names.map((name)=>{
if (window[name] && window[name].trackClick) window[name].trackClick(arguments[0])
})
}
Element.prototype.addEventListener = function() {
var etype = arguments[0]
var listener = arguments[1]
if (etype === 'click' && listener) {
this.setAttribute('zgclickable', true)
this.setAttribute('zghook', parseInt(this.getAttribute('zghook') || 0) + 1)
if (parseInt(this.getAttribute('zghook')) === 1) addListener.call(this, 'click', zgListener)
}
return addListener.apply(this, arguments)
}
var removeListener = Element.prototype.removeEventListener
Element.prototype.removeEventListener = function() {
var etype = arguments[0]
this.setAttribute('zghook', parseInt(this.getAttribute('zghook') || 0) - 1)
if (etype === 'click' && parseInt(this.getAttribute('zghook')) <= 0) {
this.removeAttribute('zgclickable')
removeListener.call(this, etype, zgListener)
}
removeListener.apply(this, arguments)
}
window.zhugeNames = names
names.map(name => {
window[name] = window[name] || []
window[name].methods =
'_init debug identify track trackLink trackForm page'.split(' ')
window[name].factory = function (b) {
return function () {
const a = Array.prototype.slice.call(arguments)
a.unshift(b)
window[name].push(a)
return window[name]
}
}
for (let i = 0; i < window[name].methods.length; i++) {
const key = window[name].methods[i]
window[name][key] = window[name].factory(key)
}
window[name].load = function (b, x) {
if (!document.getElementById('zhuge-js')) {
const a = document.createElement('script')
const verDate = new Date()
const verStr =
verDate.getFullYear().toString() +
verDate.getMonth().toString() +
verDate.getDate().toString()
a.type = 'text/javascript'
a.id = 'zhuge-js'
a.async = !0
// SDK 引入地址,私有化部署版本需根据实际情况修改
a.src = 'https://sdk.zhugeio.com/v4.0.0/zhuge.min.js?v=' + verStr
const c = document.getElementsByTagName('script')[0]
c.parentNode.insertBefore(a, c)
}
window[name]._init(b, x)
}
})
})(['zhuge1', 'zhuge2'])
// 主体:zhuge1
window.zhuge1.load("APPKEY", {
// sdk集成配置
})
// 主体:zhuge2
window.zhuge2.load("APPKEY", {
// sdk集成配置
})
</script>
1.5 SDK初始化配置项
所有配置项均为非必填项,若没有需要额外开启的配置项,初始化调用代码可简化为:
zhuge.load("APPKEY")
配置列表:
| 配置项 | 描述 | 值类型 | 默认值 | 备注 |
|---|---|---|---|---|
| api_host | 数据上报主地址; | string | 服务部署时的真实地址 | 运维在做环境部署时,会内置真实的上报地址,通常无需手动配置 |
| api_host_bac | 数据上报备用地址; | string | 服务部署时的真实地址 | sdk内置上报异常补发机制:如果sdk上报数据失败,会自动使用备用地址重新进行上报;运维在做环境部署时,会内置真实的上报地址,通常无需手动配置 |
| debug | 实时调试开关 | boolean | false | |
| cookie_cross_subdomain | cookie存储是否跨域 | boolean | true | true:sdk存储的相关cookie所在域名为主站域名,如网页域名为「demo.domain.com」,则cookie关联域名为「.domain.com」,此时若不同子域名下的网页都集成了sdk时,cookie为同一套,因此用户、会话信息都是打通的; false:cookie会存储在当前完整域名下,不同子域名之间的数据不互通 |
| superProperty | 全局事件属性 | jsonObject | {} | 配置后,所有事件上报都会携带配置的全局属性 |
| platform | 自定义触发环境 | jsonObject | {} | 配置后,上报环境信息时生效(只有触发会话开始时,会上报环境信息) |
| autoTrack | 全埋点开关 | boolean | false | 开启后会自动采集pv(页面访问)和click(页面点击) |
| openLanding | 落地页采集开关 | boolean | false | autoTrack开启时有效,开启后会采集落地页的滚动事件,可在分析平台的落地页模块中,以热图形式进行分析查看. 滚动事件只能采集页面整体滚动,局部滚动无法识别 |
| visualizer | 可视化埋点开关 | boolean | false | |
| autoUploadByApp | 混合应用中,开启上报打通,打通后js端的埋点请求,将整合到app端sdk中 | boolean | false | 需要app端集成对应的app端sdk |
| did | 自定义设备id | string | "" | 此参数只会在sdk第一次初始化时候生效 |
| storeMode | sdk临时数据存储方式 | cookie / storage | cookie | 默认以cookie方式进行存储,设置为storage时,sdk内部将通过localStorage进行数据存储,此时需要注意业务代码中有无清空storage的逻辑代码,有的话会造成数据不稳定,需要业务代码中进行优化处理 |
| exposure | 曝光采集支持开关 | boolean | false | |
| duration | 页面停留时长采集开关 | boolean | false | |
| useAjax | 数据上报请求方式是否使用ajax方式 | boolean | false | 默认通过web.gif的静态文件请求方式进行上报(异步),手动设置为true后,发送请求将会改为ajax的异步请求方式,请求路径为:/apipool |
| encrypt | 数据上报是否加密 | boolean | false | |
| publicKey | 加密公钥 | string | "" | |
| skipAppkeyCheck | 跳过appkey检查 | boolean | false | 通常需要做其他厂家sdk兼容时需要打开 |
| utm | 初始化utm信息 | object | {} | 初始化指定utm信息后,后续所有事件上报中,都会携带指定的utm信息 |
| updateUtm | 是否启用utm更新 | boolean | false | 默认不启用,即以会话开始时的utm信息为准,会话过程中不会更新;开启后,会话过程中页面url若检测到utm信息,则会更新当前sdk内已有的utm信息 |
| business | 业务名称 | string | "" | 业务名称 |
完整示例:
zhuge.load("APPKEY", {
/**
* 数据上报地址
*/
api_host: "https://demo.domain.com",
/**
* 数据上报备用地址
*/
api_host_bac: "https://demo.domain.com",
/**
* 实时调试开关,默认false
*/
debug: false,
cookie_cross_subdomain: true,
/**
* 自定义utm参数
*/
utm: {},
/**
* 是否更新utm信息,默认为false,即每个会话只取一次utm信息
*/
updateUtm: false,
superProperty: {}, //事件环境信息
platform: {}, //平台信息
/**
* 全埋点开关
*/
autoTrack: false,
/**
* 开启落地页数据采集,该开关在autoTrack为true时生效
*/
openLanding: true,
/**
* 是否开启可视化埋点
*/
visualizer: false,
/**
* 在webview中,App端也集成诸葛sdk时自动使用App端上传数据
*/
autoUploadByApp: true,
/**
* 自定义did设置,此参数在诸葛cookie生效期间仅生效一次
*/
did: "",
storeMode: "cookie", // 默认存储在cookie中,可以选择storage
exposure: false,
duration: false,
useAjax: false, // 是否使用ajax方式上传数据
encrypt: false, // 加密开关
publicKey: process.env.PUBKEY, // 加密公钥
skipAppkeyCheck: false, // 是否跳过appkey的检查(使用gio或神策的兼容时候才需要用到)
business: '', // 业务名称
})
saas上报域名
- 首选域名:https://su.zhugeio.com
- 备用上报域名:https://subak.zhugeio.com
2. 埋点采集
2.1 识别用户
zhuge.identify(cuid, props, callback)
| 参数 | 说明 |
|---|---|
| cuid | string类型,必填,表示 用户唯一标识 |
| props | object类型,非必填,设置 用户属性 |
| callback | function,非必填,埋点上传成功回调函数 |
为了保持对用户的跟踪,你需要为他们记录一个识别码,可以使用手机号、email 等唯一值来作为用户的识别码。
另外,也可以在跟踪用户的时候,记录用户更多的属性信息,便于你更了解你的用户。
调用示例:
zhuge.identify("17711111111", {
性别: "男",
会员级别: "白金",
});
在非SPA产品中,如果在identify后,页面需要进行跳转,浏览器页面跳转时,会将未完成的网络请求取消发送,此时若identify请求未及时发出,会造成数据丢失,此时可以通过将页面跳转放到回调函数中执行进行规避,也可以在跳转后补充上报identify,避免数据丢失,回调函数应用示例代码如:
zhuge.identify('0202033', {
name: '张三', //预定义属性
gender: '男', //预定义属性
'行业': '互联网' //自定义属性
},
function() {
location.href = 'http://www.xxx.com/index.html'; //执行identify成功后的代码,比如:跳转页面
});
- name和avatar属性为预定义属性,如果需要上传⽤户名或头像,请确保属性名无误;时间类型的属性建议以「日期的字符串」形式上传 ;
- 用户属性如果为空,可以不传。
2.2 自定义事件
zhuge.track(eventName, props, callback)
| 参数 | 说明 |
|---|---|
| eventName | string类型,必填,事件名称 |
| props | object类型,非必填,事件属性,属性名称不能超过255个字符,属性值不能超过200个字符 |
| callback | function,非必填,埋点上传成功回调函数 |
在你希望记录用户行为的位置,自定义事件,调用如下代码:
zhuge.track('add_cart'); //事件名称不能超过20个字符
你也可以通过属性记录更多的行为信息:
zhuge.track('add_cart', {
'name' : '小米4',
'price' : 1799 //数值型属性不要带引号
});
同identify的回调函数应用场景一样,如果页面在track后需要进行页面跳转,则可以将跳转逻辑放入回调函数中执行,避免数据丢失
注意:
- 在添加事件时,如果事件名称为中文,当用户浏览器编码有问题时,事件会在自动生成时变成乱码;在分析平台中即会显示有乱码事件,又会显示原事件;建议事件名称使用英文;
- 在添加事件属性时,需注意事件属性类型。如果事件属性类型为「数值型属性」,需要在上传数据时修改数据类型为「数值型」,并且在诸葛io后台埋点管理中修改为「数值型」;
- 事件属性如果为空,可以不传。
建议:
关于事件的埋点时机有以下建议:
- 尽量在目标页面进行打点,事件属性可以通过url传参形式传递到目标页面;
- 无法在目标页面打点的情况下,使用track的回调函数,在回调函数中进行页面跳转。
zhuge.track('eventName', {
'prop1': '这是自定义属性'//事件自定义属性
}, function(){
location.href = 'http://www.xxx.com/b.html';//执行打点的后续操作,如页面跳转
});
- 如果是给页面的某些超链接布点,不同链接需要传递不同的参数,并且需要做到不破坏SEO友好(以jQuery语法为例)。
$(".menu-item").click(function() {
var link = $(this);
zhuge.track('菜单导航', {
'menuName': link.text()
},
function() {
location.href = link.attr('href'); //继续跳转到目标页面
});
return false;
});
2.3 实时调试
你可以使用实时调试功能实时看到所有的操作信息,以辅助开发者确认打点是否正确(实时调试过程中的数据仅用于调试,不影响正式数据,调试完成后请关闭debug);
调用zhuge.load()时,通过设置debug参数,开启实时调试:
window.zhuge.load('Your App Key', {debug:true});
2.4 页面停留时长采集
停留时长默认不采集,如需采集,需要在load方法时,打开duration开关,代码示例如下:
duration: false // 页面停留时长采集,默认false
采集的页面停留时长单位为毫秒,打开页面到离开页面,即视为一次页面停留,时间差即为「页面停留时长」。
2.5 元素曝光采集
用户使用约定的规则标记元素,元素由不可见变为可见时(页面滚动,显示隐藏)sdk会自动采集配置在元素上的自定义事件名称和事件属性,会以自定义事件的方式采上传数据。
将sdk配置exposure设置为true,在DOM元素中增加zhuge-expo-track类名,使用data-expo-xxx="yyy"的形式设置自定义事件名称和事件属性,其中data-expo-name="evt"会被识别为事件名其他标记会识别为事件属性。
zhuge.load('test-appkey', {
exposure: true
})
页面元素赋值规则:
<div
class="zhuge-expo-track"
data-expo-name="首页banner曝光" // 事件名称 “首页banner曝光”
data-expo-pos="页头" // 事件属性 pos: "页头"
data-expo-type="商品" // 事件属性 type: "商品"
>
xxxxx
</div>
2.6 事件时长采集
若你希望统计一个事件发生的时长,比如视频的播放,页面的停留,sdk提供以下方式支持时长的采集上报
2.6.1 开启事件时长记录
zhuge.startTrack(eventName)// eventName: 事件名称
2.6.2 结束事件时长统计
// eventName: 事件名称
// props: 事件属性
zhuge.endTrack(eventName, props)
注意: startTrack()与endTrack()必须成对出现(eventName一致),单独调用一个接口是无效的。
2.7 设置事件通用属性
事件通用属性
zhuge.setSuperProperty({
'属性名': '属性值'
});
若有一些属性,每一个事件都要拥有,可以调用setSuperProperty传入。
2.8 设置UTM参数
你可以在window.zhuge.load()方法中添加自定义UTM参数,通过UTM参数来跟踪访问你网站的流量来自于哪些渠道、哪些媒介等。
UTM参数信息具体请参照UTM参数标识流量
具体使用方法如下:
window.zhuge.load('Your App Key',{
utm: {
"utm_source":"baidu", //广告来源
"utm_medium":"cpc", //广告媒介
"utm_term":"datadriven", //广告关键字
"utm_content":"a", //广告内容
"utm_campaign":"doublescore" //广告名称
}
});
说明: 每次可以通过此方法设置UTM的5个参数中的1个或多个,自定义设置的UTM参数会覆盖掉SDK默认从URL中解析获取的UTM参数(设置几个覆盖几个,没有设置的不覆盖)。
2.9 关联微信公众号用户
你可以上传微信公众号appID和对应用户的openID,关联诸葛io用户。
具体使用方法如下:
zhuge.setWxProperties(appID, openID)
上传后,可用于智能触达通过微信渠道对微信公众号用户进行触达。
2.10 其他可选API
你可以通过getDid接口来获取当前设备在诸葛体系下的设备标识。
var did = zhuge.getDid();
你可以通过getSid接口来获得当前的会话ID。
var sid = zhuge.getSid();
你可以通过getKey接口来获得当前的appKey。
var appKey = zhuge.getKey();
你可以通过setUserProperties接口来设置用户属性。
zhuge.setUserProperties({
'属性名': '属性值'
});
3. 常见问题
3.1 全埋点采集能否指定页面打开或关闭采集功能
可以通过zhuge.config.autoTrack=false临时关闭全埋点采集;或zhuge.config.autoTrack=true临时开启全埋点采集
3.2 升级后的代码变更问题
v4.0.0 之前版本相较于 v4.0.0 及之后版本,如无多主体/多实例需求,可不调整;
如需要使用多主体/多实例,初始化代码需参考 1.3、1.4章节 进行修改,修改后,默认主体兼容老版本方法。
更新说明
v4.1.0
更新:2025-3-14
引入方式 a.src = 'https://sdk.zhugeio.com/v4.1.0/zhuge.min.js?v=' + verStr;
支持鸿蒙SDK H5打通(注意:鸿蒙SDK版本需 v1.0.5及以上版本)
v4.0.0
更新:2024-12-27
引入方式 a.src = 'https://sdk.zhugeio.com/v4.0.0/zhuge.min.js?v=' + verStr;
支持多主体分析
v4.0.0之前版本
引入方式
a.src = 'https://zgsdk.zhugeio.com/zhuge.min.js?v=' + verStr;