iOS Objective-C SDK
1. 导入SDK
你可以用下面的方法进行导入:
方法1. 使用CocoaPods导入
- 若未安装CocoaPod,请先在终端执行
gem install cocoapods来安装CocoaPod; - 创建
Podfile文件。若目录下没有Podfile文件,请在项目目录下执行pod init,若已有,请直接执行下一步; - 打开
Podfile文件,按照如下示例,找到target为你的项目名称那一行,在其下一行添加ZhugeioAnalytics;
target 'yourProjectName' do
# Pods for your project
pod 'ZhugeioAnalytics'
end
- 项目目录下执行
pod install,CocoaPods会自动安装Zhuge SDK,并生成工作区文件*.xcworkspace,打开该工作区即可;
方法2. 直接下载来安装:
- 下载 SDK - 不含国密版(标准版) / SDK - 含国密版;
- 把
Zhugeio目录拖拽到项目中; - 安装所有依赖:
UIKit、Foundation、libz.tbd;
2. 兼容性和ARC
- 诸葛SDK 支持iOS 7.0 以上系统,你需要使用Xcode 5和IOS 7.0及以上开发环境进行编译,如果你的版本较低,强烈建议升级。
- 诸葛SDK默认采用ARC,如果你的项目没有采用ARC,你需要在编译(
Build Phases -> Compile Sources)时,为每个Zhuge文件标识为-fobjc-arc。
3. 初始化
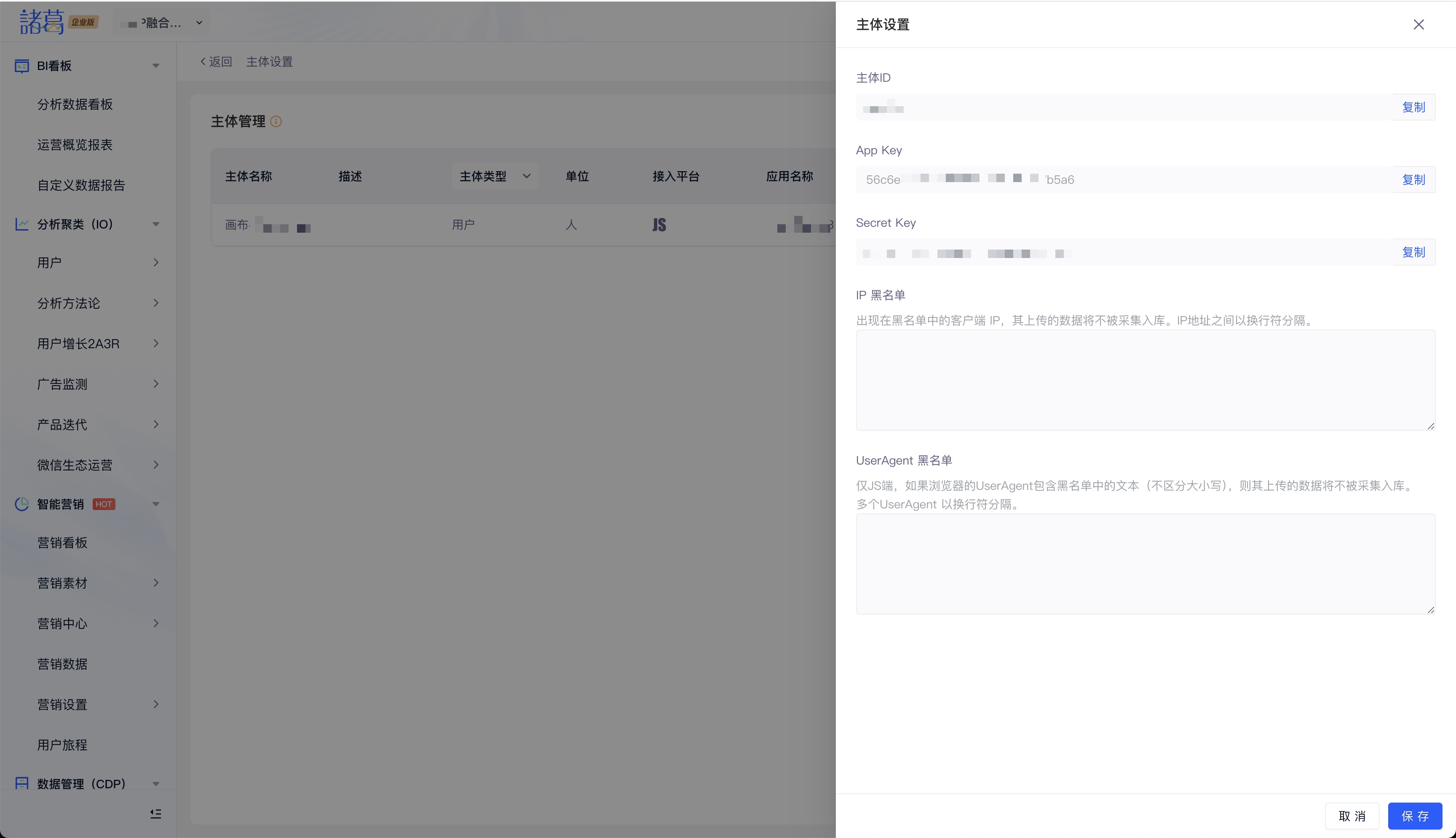
3.1 获取 APPKEY
在开始集成前,首先拥有一个应用/主体,进行SDK集成前,您需要获取对应应用/主体的App Key信息。
您可以在「应用管理」->「主体管理」->「设置」中可查看您的App Key

3.2 获取数据上送域名
私有化部署版本需要获取数据上送域名。 如您不清楚此域名,请联系您的项目经理或技术支持。
saas上报地址
3.3 初始化 SDK
将SDK的初始化代码放入Application类中
#import "Zhuge.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[Zhuge sharedInstance] startWithAppKey:@"Your App Key" launchOptions:launchOptions];
}
3.4 初始化配置
注意: 下列接口均需在SDK初始化(startWithAppKey)之前调用,例如:
Zhuge *zhuge = [Zhuge sharedInstance];
// 实时调试开关
// 设置为YES,可在诸葛io的「实时调试」页面实时观察事件数据上传
// 建议仅在需要时打开,调试完成后,请及时关闭
zhuge.config.debug = NO;
// 自定义应用版本
zhuge.config.appVersion = @"0.9-beta"; // 默认是info.plist中CFBundleShortVersionString值
// 自定义渠道
zhuge.config.channel = @"My App Store"; // 默认是@"App Store"
// 开启行为追踪
[zhuge startWithAppKey:@"Your App Key" launchOptions:launchOptions];
开启日志
[Zhuge sharedInstance].config.enableLoger = YES;
开启实时调试
你可以使用诸葛io提供的实时调试功能,实时监测数据是否正确上传,调试完成后请关闭debug。
使用方法:在SDK初始化之前调用如下代码以开启实时调试,建议仅在测试设备上开启(YES为开始,NO为关闭)。
[Zhuge sharedInstance].config.debug=YES;
设置每日上传数量
为了节约用户流量,SDK通过每日上传事件数量限制流量消耗,默认为50000事件。你可以根据需要调用如下接口设置该数量
[Zhuge sharedInstance].config.sendMaxSizePerDay = 50000;
设置本地最大事件数
SDK在数据上传到服务端之前,会在本地缓存用户的事件。以防止无网或者上传失败时数据丢失,但本地最大保存数量有限制,默认为3000条事件,你也可以调用如下接口自定义该数量
[Zhuge sharedInstance].config.cacheMaxSize = 3000;
设置上报时间间隔
默认为5秒,设置单位为秒。
[Zhuge sharedInstance].config.sendInterval = 20;
开启崩溃采集
在SDK初始化之前,调用如下代码开启崩溃采集功能。该功能开启之后,SDK可以采集原生代码的部分崩溃信息,并上报到服务器。
[Zhuge sharedInstance].config.exceptionTrack = YES;
崩溃采集信息包括:异常名称、异常描述、发生时间、应用版本、应用包名等信息。
注: 如果你同时使用了Bugly,可以兼容一起使用采集崩溃信息; 如果你同时使用了其他崩溃采集工具或自己采集,请测试兼容性; 如遇到问题,请随时联系我们。
开启全埋点采集
全埋点采集功能可以自动采集PV和按钮点击事件,要开启该功能,请在SDK初始化之前调用如下接口
[Zhuge sharedInstance].config.autoTrackEnable = YES;
全埋点采集默认采集数据:
$page_title:页面标题
$eid":全埋点类型 click / pv
$element_content:控件的文本内容
$element_type:控件的类型
$element_selector:控件的选择器
开启页面停留采集
页面停留采集可以自动统计用户在每个Activity的停留时长,要开启该功能,请在SDK初始化之前调用如下接口
[Zhuge sharedInstance].config.isEnableDurationOnPage = YES;
设置上传地址
私有部署客户可以通过该接口设置数据发送的服务器地址
NSString url = @"https://example.com/apipool";
[[Zhuge sharedInstance] setUploadURL:url andBackupUrl:nil];
url 为服务器端数据采集接口所在路径,具体可以询问技术支持。
andBackupUrl 为主接口失效时的备份地址,没有可以为空,注意 url 需包含协议名称及路径。
开启数据上传加密
SDK的数据上传时进行了编码,若您有数据加密需求,可以调用如下接口开启数据加密传输
[Zhuge sharedInstance].config.enableEncrypt = YES;
默认的加密算法是RSA+AES,可通过以下方式改为国密(1为 rsa+aes,2为国密)
[Zhuge sharedInstance].config.encryptType = 2
使用国密需要下载国密版的包,同时在应用中引入GMOpenSSL,可通过pod引入
pod "GMOpenSSL"
设置设备ID
SDK默认采用idfV作为设备ID,如果你有自己的设备ID标识方案,可以在初始化时传入,作为设备ID使用
#import "Zhuge.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
Zhuge *zhuge = [Zhuge sharedInstance];
[zhuge startWithAppKey:@"Your App Key" andDid:@"did" launchOptions:launchOptions];
}
内嵌H5数据采集
sdk大于 3.4.15 版本支持内嵌H5数据采集功能,调用如下代码开启内嵌H5数据采集功能
[Zhuge sharedInstance].config.enableJavaScriptBridge = YES;
可视化采集
[Zhuge sharedInstance].config.enableVisualization = YES;
广告监测
[[Zhuge sharedInstance] enableIDFACollect];
4. 识别用户
为了保持对用户的跟踪,你需要为每一位用户记录一个唯一的ID,你可以使用用户id、email等唯一值来作为用户在诸葛io的ID。 另外,你可以在跟踪用户的时候, 记录用户更多的属性信息,便于你更了解你的用户:
[[Zhuge sharedInstance] identify:userId properties:userInfo];
参数说明:
| 参数名称 | 说明 |
|---|---|
| userId | 业务系统用户唯一标识 |
| userInfo | 用户属性 |
代码示例:
//定义诸葛io中的用户ID
NSString *userId = [user getUserId]
//定义属性
NSMutableDictionary *userInfo = [NSMutableDictionary dictionary];
userInfo[@"name"] = @"zhuge";
userInfo[@"gender"] = @"男";
userInfo[@"birthday"] = @"2014/11/11";
userInfo[@"avatar"] = @"http://tp2.sinaimg.cn/2885710157/180/5637236139/1";
userInfo[@"email"] = @"hello@zhuge.io";
userInfo[@"mobile"] = @"18901010101";
userInfo[@"qq"] = @"91919";
userInfo[@"weixin"] = @"121212";
userInfo[@"weibo"] = @"122222";
userInfo[@"location"] = @"北京朝阳区";
userInfo[@"公司"] = @"37degree";
[[Zhuge sharedInstance] identify:userId properties:userInfo];
长度限制:Key最长支持25个字符,Value最长支持255个字符,一个汉字按3个字符计算。
5. 自定义事件
你可以在 startWithAppKey 之后开始记录事件(用户行为),并可记录与该事件相关的属性信息
//定义与事件相关的属性信息
NSMutableDictionary *properties = [NSMutableDictionary dictionary];
properties[@"分类"] = @"手机";
properties[@"型号"] = @"iPhone6 plus 64g";
properties[@"价格"] = @5888;//数值型属性不要带引号
//记录事件
[[Zhuge sharedInstance] track:@"购买" properties: properties];
注意:在添加事件属性时,需注意事件属性类型。如果事件属性类型为「数值型属性」,需要在上传数据时修改数据类型为「数值型」,并且在诸葛io后台埋点管理中修改为「数值型」。
6. 事件时长统计
若你希望统计一个事件发生的时长,比如视频的播放,页面的停留,那么可以调用如下接口来进行:
Zhuge *zhuge = [Zhuge sharedInstance];
NSString *eventName = @"";
[zhuge startTrack:eventName];
说明:调用startTrack来开始一个事件的统计,eventName 为一个事件的名称
Zhuge *zhuge = [Zhuge sharedInstance];
NSString *eventName = @"";
NSDictionary *pro = [NSDictionary dictionary];
[zhuge endTrack:eventName properties:pro];
说明:调用endTrack来记录事件的持续时长。调用endTrack之前,相同eventName的事件必须已经调用过startTrack,否则这个接口不会产生任何事件。
代码示例:
Zhuge *zhuge = [Zhuge sharedInstance];
NSString *eventName = @"观看视频";
//视频播放开始
[zhuge startTrack:eventName];
//视频观看结束
NSDictionary *pro = [NSDictionary dictionary];
pro[@"名称"] = @"非诚勿扰";
pro[@"期数"] = @"2016-11-02";
[zhuge endTrack:eventName properties:pro];
注意: startTrack与endTrack必须成对出现(eventName一致),单独调用一个接口是无效的。
7. 设置自定义属性
事件自定义属性
[Zhuge setSuperProperty:(NSDictionary *) pro];
若有一些属性,每一个事件都要拥有,那么你可以调用setSuperProperty传入,之后,每一个经过track,endTrack传入的事件,都将自动获得这些属性。
8. 在WKWebView中进行统计
如果你的页面中使用了 WKWebView 嵌入 HTML、JavaScript 的代码,并且希望统计 HTML 中的事件,那么可以通过下面的文档来进行跨平台的统计。注意如果你的 HTML 是运行在浏览器的,那么还是无法统计的,下文仅针对使用 WKWebView 加载网页的情况。
- Objective C代码集成
在你的WKWebView对象初始化时,为其配置一个 WKWebViewConfiguration 对象,对象的具体配置如下:
#import "ZhugeJS.h"
//初始化一个WKWebViewConfiguration
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc]init];
//初始化一个WKUserContentController
WKUserContentController* userContent = [[WKUserContentController alloc] init];
//给WKUserContentController设置一个js脚本控制器
[userContent addScriptMessageHandler:[[ZhugeJS alloc]init] name:@"zhugeTracker"];
//将配置过脚本控制器的WKUserContentController设置给WKWebViewConfiguration
config.userContentController = userContent;
//使用配置好的WKWebViewConfiguration,创建WKWebView
self.webView =[[WKWebView alloc]initWithFrame:frame configuration:config];
// 配置UserAgent
__block NSString *newUserAgent_WK;
__block NSDictionary *dictionary;
[self.webView evaluateJavaScript:@"navigator.userAgent" completionHandler:^(id result, NSError *error) {
if (!error) {
newUserAgent_WK = [result stringByAppendingString:@" ZGSDK"];
dictionary = [NSDictionary dictionaryWithObjectsAndKeys:newUserAgent_WK, @"UserAgent", nil];
[[NSUserDefaults standardUserDefaults] registerDefaults:dictionary];
} else {
NSLog(@"设置ZGUserAgent失败 == %@",error);
}
}];
3.4.15版本之后支持自动打通H5,调用如下方法:
[Zhuge sharedInstance].config.enableJavaScriptBridge = YES;
- JS代码集成
Native端配置好之后,即可在html页面中通过js进行移动端的打点,具体统计方式请参照JS集成文档,JS的sdk会自动判断页面来自浏览器或APP,区分事件所属平台。
9. 元素曝光采集
曝光采集功能默认关闭,需要在 SDK 调用 start 之前进行开启
[[Zhuge sharedInstance] enableExpTrack];
标记需要曝光采集的元素,一般而言,在view初始化之后调用如下方法进行标记
[self.button zhugeioExpTrack:@"your event id"];
zhugeioExpTrack 参数说明
| 参数名称 | 是否必须 | 说明 |
|---|---|---|
| eventId | 必须 | 事件名称 |
| variable | 非必须 | 曝光时对应的事件属性 |
1、追踪 UIButton 代码示例:
self.button = [[UIButton alloc] initWithFrame:CGRectMake(20, 250, 100, 35)];
[self.button setTitle:@"Button" forState:UIControlStateNormal];
[self.button zhugeioExpTrack:@"your event id" withVariable:@{@"tempkey0":@"tempvalue0"}];
2、追踪列表某一行
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
XSImageCell *item = [collectionView dequeueReusableCellWithReuseIdentifier:@"ImageCell" forIndexPath:indexPath];
if (indexPath.item == 0) {
[item zhugeioExpTrack:@"your evnet id"];
} else {
[item zhugeioStopExpTrack];
}
return item;
}
3、追踪列表全部行
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
XSImageCell *item = [collectionView dequeueReusableCellWithReuseIdentifier:@"ImageCell" forIndexPath:indexPath];
[item zhugeioExpTrack:@"your evnet id"];
return item;
}
其他可选API
你可以通过这个接口来获取当前设备在诸葛体系下的设备标识 。
[[Zhuge sharedInstance] getDid]你可以通过这个接口来获得当前应用所属的会话ID。
[[Zhuge sharedInstance] getSid]应用通过诸葛统计的数据,都是先存储在设备上。当应用启动或者设备上存储的事件大于等于5条时,会尝试进行上传。若你想尽快的发送数据,那么可以调用flush()来进行一次数据发送。
[[Zhuge sharedInstance] flush]
更新说明
v3.7.4
更新时间: 2025-02-26
- 修改 上报地址设置方式(由只设置域名改为设置完整路径,客户升级需要重新设置)