mpVue 插件版小程序框架 SDK
接入mpVue插件版小程序框架需要「微信授权」和「集成SDK」。
微信小程序授权
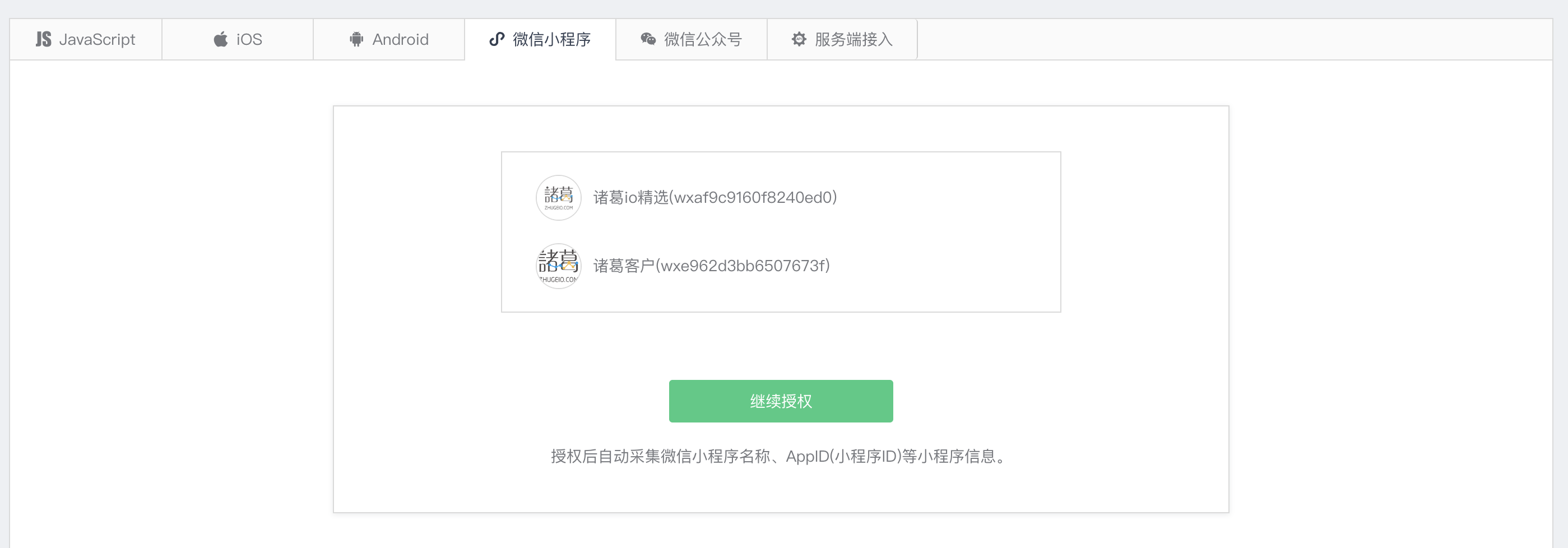
登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。

注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。
授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息;在已授权列表中,可查看小程序头像、小程序名称、AppID(小程序ID)。

如果有多个微信小程序,可授权多个小程序,点击「继续授权」继续授权。
集成SDK
如使用mpVue2.0需要安装Babel插件:transform-es2015-modules-commonjs,详见:Babel安装指南.
集成SDK采集mpVue插件版小程序用户行为和用户信息。
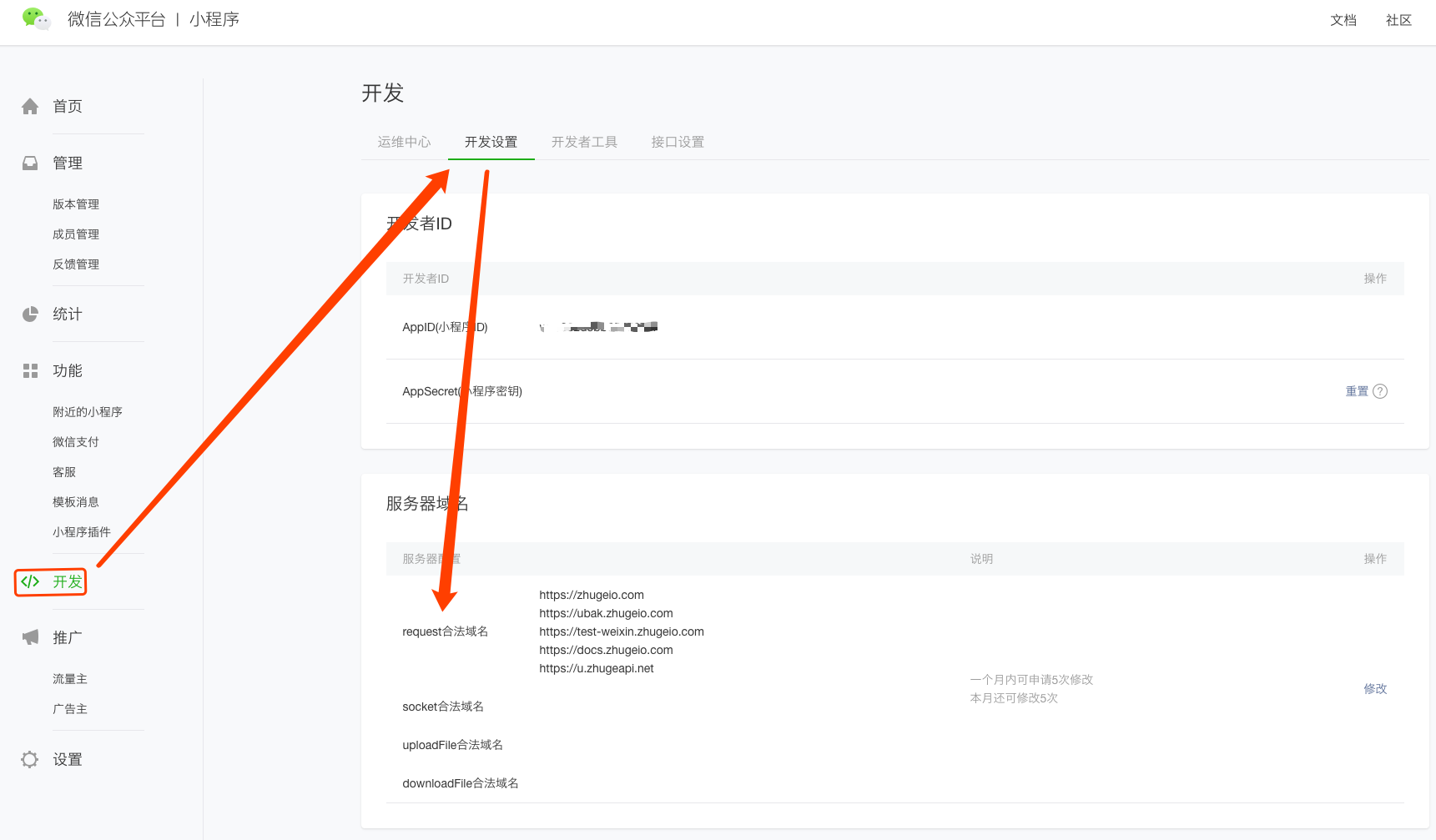
1.登录「微信公众平台」,在「开发-开发设置-服务器域名」的「request合法域名」中,增加诸葛域名:

2.下载并安装SDK文件:点击下载SDK(SDK文件目录:demo/zhuge.js)
3.在yourProject/src/main.js文件顶部,引入SDK文件:
import {App as zgApp, zhuge} from 'zhuge-wx.min.js' // 填写真实的SDK地址
import Vue from 'vue'
import App from './App'
var zgconfig = {
debug: false, // 打开实时调试
pv: false, // 是否启用页面访问统计功能
click: false, // 是否采集tap事件 默认关闭
forwardShare: false, // 是否启用转发分享数据采集开关,默认为false
usePlugin: true // 选填
}
zhuge.load('此处填写您在诸葛申请的APP KEY', zgconfig)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(zgApp(App))
app.$mount()
4.在每个需要打点的vue文件对应的main.js文件中,添加如下代码:
import {Page as zgPage} from 'zhuge-wx.min.js' // 填写真实的SDK地址
import Vue from 'vue'
import App from './index'
const app = new Vue(zgPage(App))
app.$mount()
5.在每个需要打点的vue文件的script标签开始位置,添加如下代码:
import {zhuge} from 'zhuge-wx.min.js' // 填写真实的SDK地址
6.记录用户行为
在需要记录用户行为的部分,调用如下方法:
zhuge.track('购买手机', {
'手机': '小米4',
'价格': 1799, // 数值型属性不要带引号
'运营商': '移动'
})
注意:在添加事件属性时,需注意事件属性类型。如果事件属性类型为「数值型属性」,需要在上传数据时修改数据类型为「数值型」,并且在诸葛io后台埋点管理中修改为「数值型」。
7.绑定用户信息
7.1 自定义绑定用户信息
为了保持对用户的跟踪,你需要为他们记录一个识别码,可以使用手机号、email等唯一值来作为用户的识别码。另外,也可以在跟踪用户的时候, 记录用户更多的属性信息,便于你更了解你的用户:
zhuge.identify('user_id', {
'属性名称': '属性值'
})
7.2 快捷绑定微信用户信息
通过「微信授权」登录小程序,可使用快捷绑定微信用户信息方法,在「微信授权成功」后调用如下方法:
zhuge.weixinIdentify()
说明:内置绑定的信息内容如下
{
'user_id':unionid, // 用户唯一标识
'name': userInfo.nickName, // 名称
'avatar': userInfo.avatarUrl, // 头像
'微信-昵称': userInfo.nickName,
'微信-性别': gender,
'微信-城市': userInfo.city,
'微信-省': userInfo.province,
'微信-国家': userInfo.country
}
注:
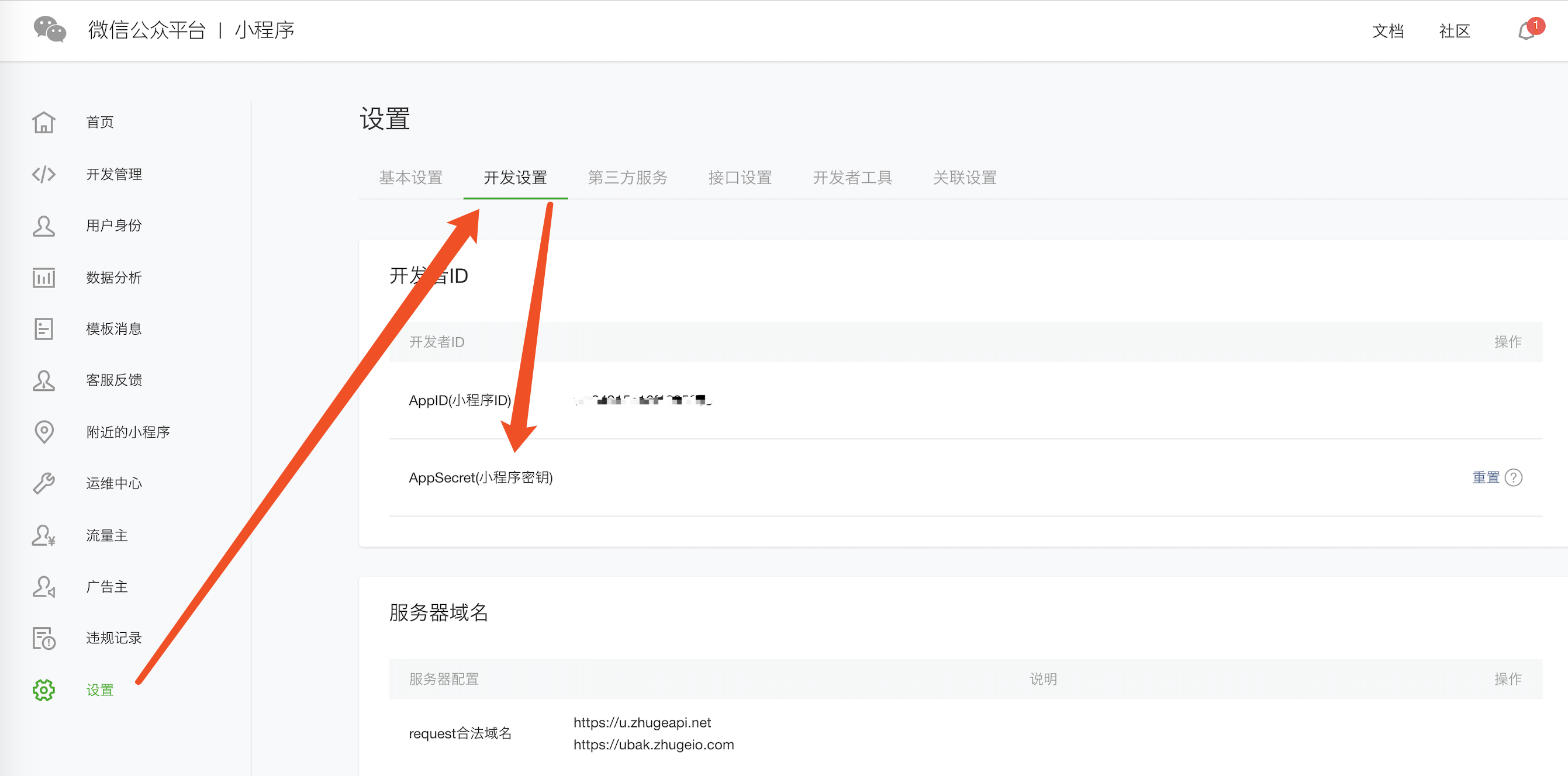
1.使用weixinIdentify()方法,需要提供「AppSecret」给诸葛io技术支持人员,用来获取unionid标识用户;登录「微信公众平台」,在「设置-开发者设置-开发者ID」中生成获取。

2.如可自行获取到unionID,可调用自定义identify方法,绑定微信用户信息。
8.记录转发分享
转发分享数据默认为不采集,如需采集,需要您在引入SDK初始化时,设置如下参数:
forwardShare: true // 转发分享采集开关,默认为false
开启转发分享数据采集后,SDK会将转发分享自动作为事件上传(页面title和path路径作为事件属性上传)。
注意:需小程序页面具有「转发分享」功能并使用onShareAppMessage函数,才能采集转发分享数据。