微信小游戏 SDK
集成SDK
集成SDK采集小游戏用户行为和用户信息。
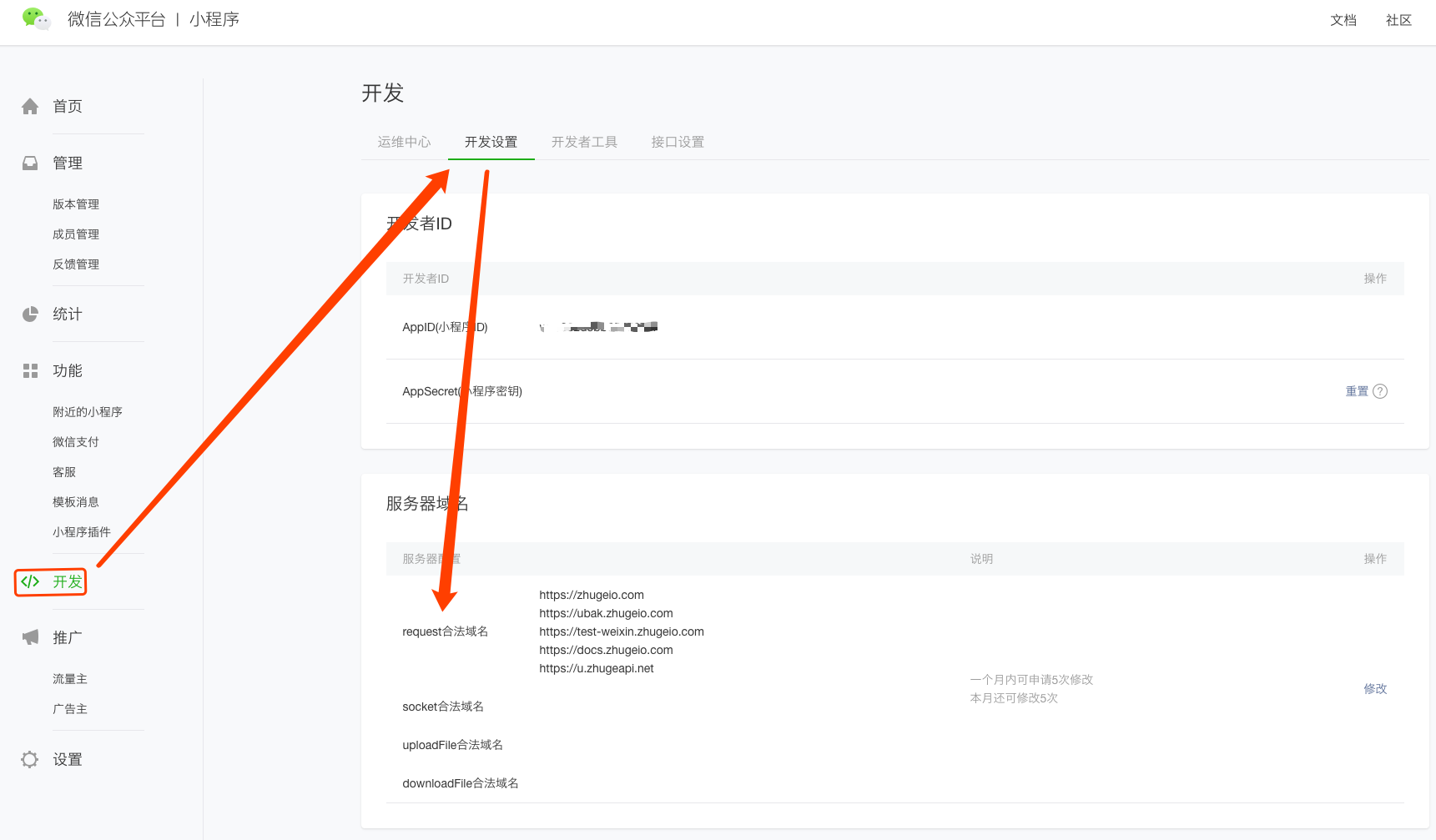
1.登录「微信公众平台」,在「开发-开发设置-服务器域名」的「request合法域名」中,增加诸葛域名:

2.下载并安装SDK文件:点击下载SDK(SDK文件存放目录例如:utils/zhuge.js)
3.在game.js文件顶部,引入SDK文件:
require('utils/zhuge') // 填写真实的SDK文件地址
var zgconfig = {
debug: false, // 打开实时调试
pv: false, // 是否启用页面访问统计功能
click: false, // 是否采集tap事件 默认关闭
an: 'wxApp',// 应用名称
vn: '1.0' // 应用版本
}
GameGlobal.zhuge.load('此处填写您在诸葛申请的APP KEY', zgconfig)
4.记录用户行为
在需要记录用户行为的部分,调用如下方法:
GameGlobal.zhuge.track('eventName', {
'属性名称': '属性值' // 数值型属性不要带引号
})
注意:在添加事件属性时,需注意事件属性类型。如果事件属性类型为「数值型属性」,需要在上传数据时修改数据类型为「数值型」,并且在诸葛io后台埋点管理中修改为「数值型」。
5.绑定用户信息
为了保持对用户的跟踪,你需要为他们记录一个识别码,可以使用手机号、email等唯一值来作为用户的识别码。另外,也可以在跟踪用户的时候, 记录用户更多的属性信息,便于你更了解你的用户:
GameGlobal.zhuge.identify('user_id', {
'属性名称': '属性值'
})
6.记录转发分享
诸葛io小游戏SDK提供了转发分享事件统计能力。
wx.ZGOnShareAppMessage
将微信的wx.OnShareAppMessage替换成wx.ZGOnShareAppMessage
//分享,监听用户点击右上⻆菜单的“转发”按钮时触发的事件
wx.ZGOnShareAppMessage(function(){
return {
imageUrl: '分享图片链接', // 转发显示图⽚的链接
title: '分享title', // 转发标题
query: 'name=game&id=2' // 查询字符串,必须是key1=value1&key2=value2 的格式。从这条转发消息进⼊后,可通过 wx.getLaunchOptionSync() 或 wx.onShow() 获取启动参数中的 query。
} })
wx.ZGShareAppMessage
将微信的wx.ShareAppMessage替换成wx.ZGShareAppMessage
//分享,主动拉起转发,进⼊选择通讯录界⾯面
wx.ZGShareAppMessage(
{
imageUrl: '分享图片链接', // 转发显示图⽚的链接
title: '分享title', // 转发标题
query: 'name=game&id=2' // 查询字符串,必须是key1=value1&key2=value2 的格式。从这条转发消息进入后,可通过 wx.getLaunchOptionSync() 或 wx.onShow() 获取启动参数中的 query。
})
设置分享方法后,SDK自动采集分享数据并内置「分享」和「分享打开」事件, 可在诸葛io分析平台的事件、漏斗等分析模型使用。